一、请求编码
(一)直接在地址栏中给出中文
请求数据是由客户端浏览器发送服务器的,请求数据的编码是由浏览器决定的。如在浏览器地址栏中给出:http://localhost:8080/hello/AServlet?name=张三那么其中“张三”是什么编码的呢?不同浏览器使用不同的编码,所以这是不确定的!
1、IE:使用GB2312;
2、FireFox:使用GB2312;
3、Chrome:使用UTF-8;
通常没有哪个应用要求用户在浏览器地址栏中输入请求数据的,所以只需了解一下即可。
(二)在页面中发出请求
通常向服务器发送请求数据都需要先请求一个页面,然后用户在页面中输入数据。页面中有超链接和表单,通过超链接和表单就可以向服务器发送数据了。
因为页面是服务器发送到客户端浏览器的,所以这个页面本身的编码由服务器决定。而用户在页面中输入的数据也是由页面本身的编码决定的。
如用户请求到一个首页:index.html
1 |
|
当用户在index.html页面中输入数据时,都是UTF-8列表的。因为这个页面本身就是UTF-8编码的!
(三)处理GET请求传递的参数
当客户端通过GET请求发送数据给服务器时,使用request.getParameter()获取的数据是被服务器误认为ISO-8859-1编码的,也就是说客户端发送过来的数据无论是UTF-8还是GBK,服务器都认为是ISO-8859-1,这就说明我们需要在使用request.getParameter()获取数据后,在使用正确的编码进行处理。
例如客户端以UTF-8发送的数据,使用如下转码方式:
1 | String name = request.getParameter(“name”); |
(四)处理POSt请求传递的参数
当客户端通过POST请求发送数据给服务器时,可以在使用request.getParameter()获取请求参数之前先通过request.setCharacterEncoding()来指定编码,然后再使用reuqest.getParameter()方法来获取请求参数,那么就是用指定的编码来读取了。也就是说,如果是POST请求,服务器可以指定编码!但如果没有指定编码,那么默认还是使用ISO-8859-1来解读。
1 | request.setCharacterEncoding(“utf-8”); |
(五)为什么处理POST和GET方式所传递的参数不同
首先我们来看一下post方法是怎么进行参数传递的。其实当我们点击提交按钮的时候,数据封装进了Form Data中,http请求中把实体主体带过去了【传输的数据称之为实体主体】,既然request对象封装了http请求,所以request对象可以解析到发送过来的数据,于是只要把编码设置成UTF-8就可以解决乱码问题了。
而get方式不同,它的数据是从消息行带过去的,没有封装到request对象里面,所以使用request设置编码是无效的。
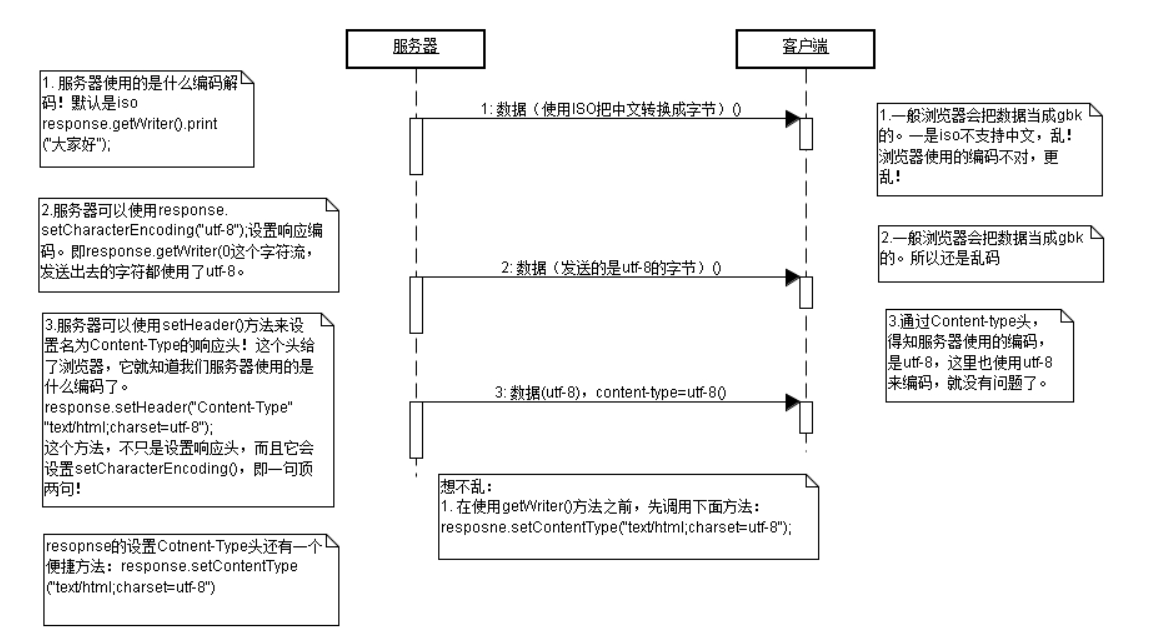
二、响应编码
响应:服务器发送给客户端数据!响应是由response对象来完成,如果响应的数据不是字符数据,那么就无需去考虑编码问题。当然,如果响应的数据是字符数据,那么就一定要考虑编码的问题了。
关于如何解决,下图的解释非常清晰:
当然,在静态页面中,使用<meta>来设置content-type响应头,例如
1 | <meta http-equiv="content-type" content="text/html; charset=UTF-8"> |
三、URL编码
(一)编码过程:
1、首先根据指定字符集的码表,将每个字节转换为10进制数据(如果为utf-8,则每个汉字三个字节)
2、给每个数据加上256
3、将加上256后的10进制数据转换为16进制
4、最后给每个数据前面加上%
(二)可以实现URL编码和解码的类
1 | URLEncoder.encode(String data, "字符集"); |
Java新手,若有错误,欢迎指正!
